Site de análise de dados... Mas na verdade é um app no Android, Windows, Mac e no seu iPhone
Antes de tudo... "Saudades Windows Phone"
foto de capa: "Beijing Apple Store" by guanmu.name is licensed under CC BY-NC-ND 2.0
Intro
Recaptulando o último post, foi citado a possibilidade de se transformar um site de análise de dados feito com R e Shiny em um app pro celular; todavia o plugin citado era voltado para uma interface com pouca flexiblidade, pesada e que apresentava pouquissimos retornos... Então resolvi fazer um que suprisse melhor a necessidade.

"IMG_0769" by Miranda Jan is licensed under CC BY-NC-ND 2.0
Progressive Web Apps (PWAs)
O que são?
Basicamente um PWA é quando o site e o navegador conseguem interpretar um site como um "app"... Ou seja, tudo que roda um navegador da noite pro dia pode ser uma um app e o navegador seria a sua "loja" em si.
Você não precisa se preocupar com várias linguagens tipo Kotlin, Switft, Objective C, Java, C# e etc; que além de requerer uma mão de obra muitas vezes mais cara, também requerem ter que pagar uma conta de desenvolvedor para publicar nas plataformas que deseja, o que acaba encarecendo ainda mais o produto.
Você faz o seu site da maneira que mais se sentir conforável -- o que o dinheiro/tempo permitir --, e terá que adicioanar dois arquivos a mais basicamente:
- Um verificador de compatibilidade do navegador -- basicamente um JavaScript que vai ver se o navegador que o usuário está rodando é compatível; no exemplo a ser mostrado acredito que não chega à 15 linhas de código
- Um "manifesto" --
manifest.json-- que contem informações sobre o seu site como: nome, cor, icones e etc
Pode parecer simples mas é basicamente isto. E, como pode ver, o último projeto já se tornou um facilmente:

nota: eu sei que um PWA tem MUITO mais envolvido nele, mas o grosso é o que foi basicamente citado. Os outros passos como comunicação, push notification, acesso aos dados do celular e etc, já escapariam um pouco do intuito do post.
História
PWAs, segundo alguns na comunidade, foi uma ideia envisionada por Steve Jobs quando o primeiro iPhone foi lançado uma vez que a App Store não existia até então. Um fato curioso é pensar que ano passado transitaram 519 BILHÕES DE DÓLARES por ela -- sendo que a Apple pega uma generosa fatia de 30% disto; ou seja, """míseros""" 155 bilhões de dólares.

"iPhone" by Reder is licensed under CC BY-NC-SA 2.0
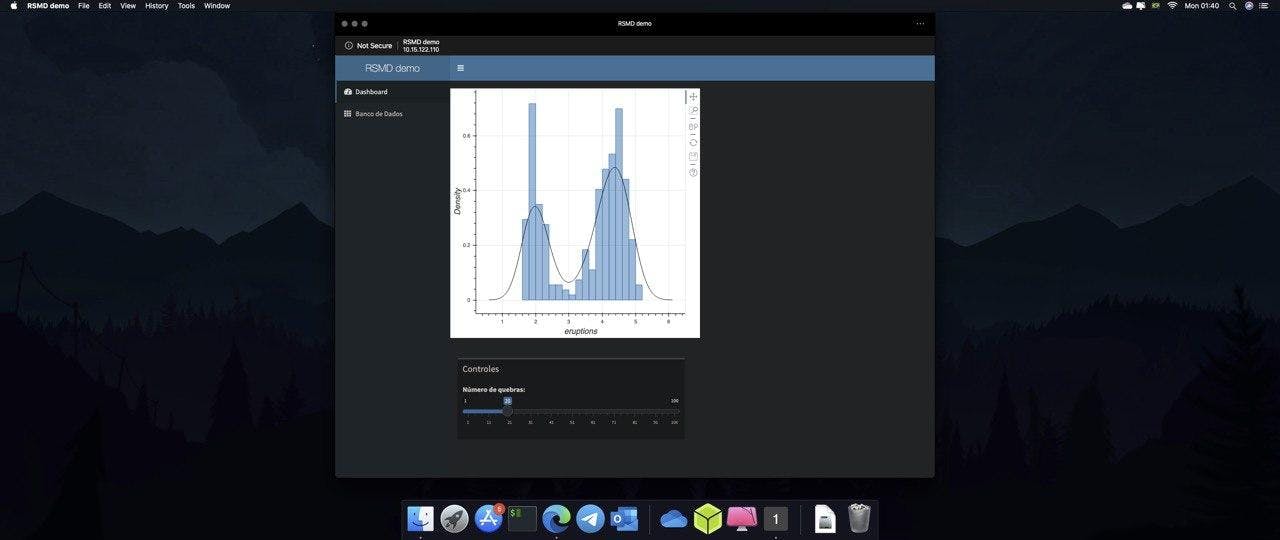
RSMD rodando como um app no Mac:

Pontos Importantes
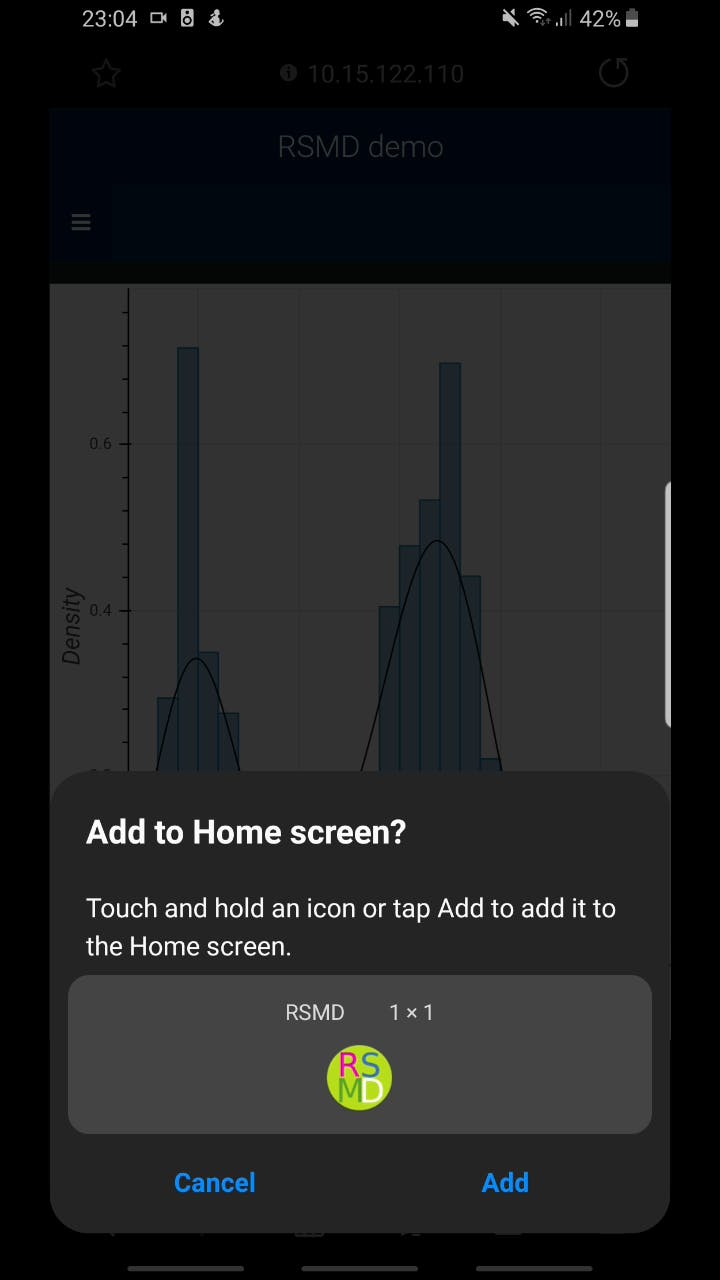
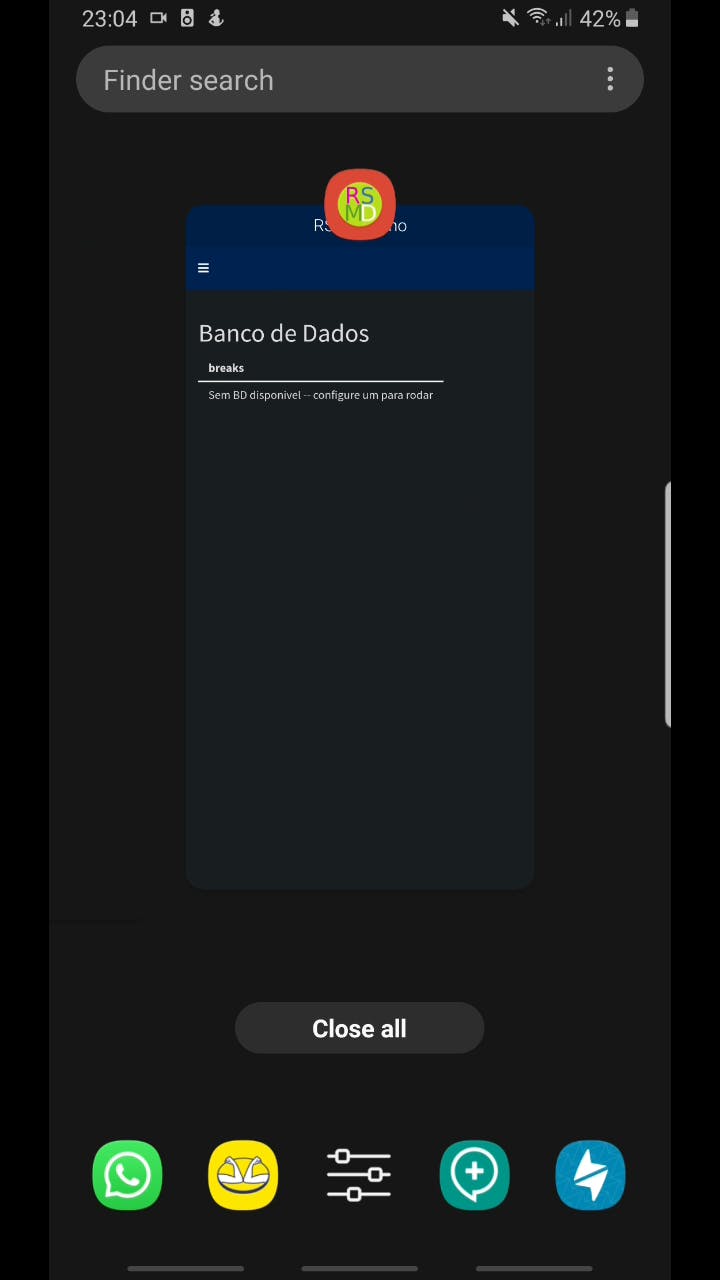
Os PWAs tem a opção de serem acessados por todos os navegadores suportados e adicionados como um 'app'... Alguns sites que já são PWAs -- como o do Twitter, Starbucks, Telegram, Tinder, Uber e etc -- já te perguntam se você quer adicionar eles no seu celular direto quando acessa ele:

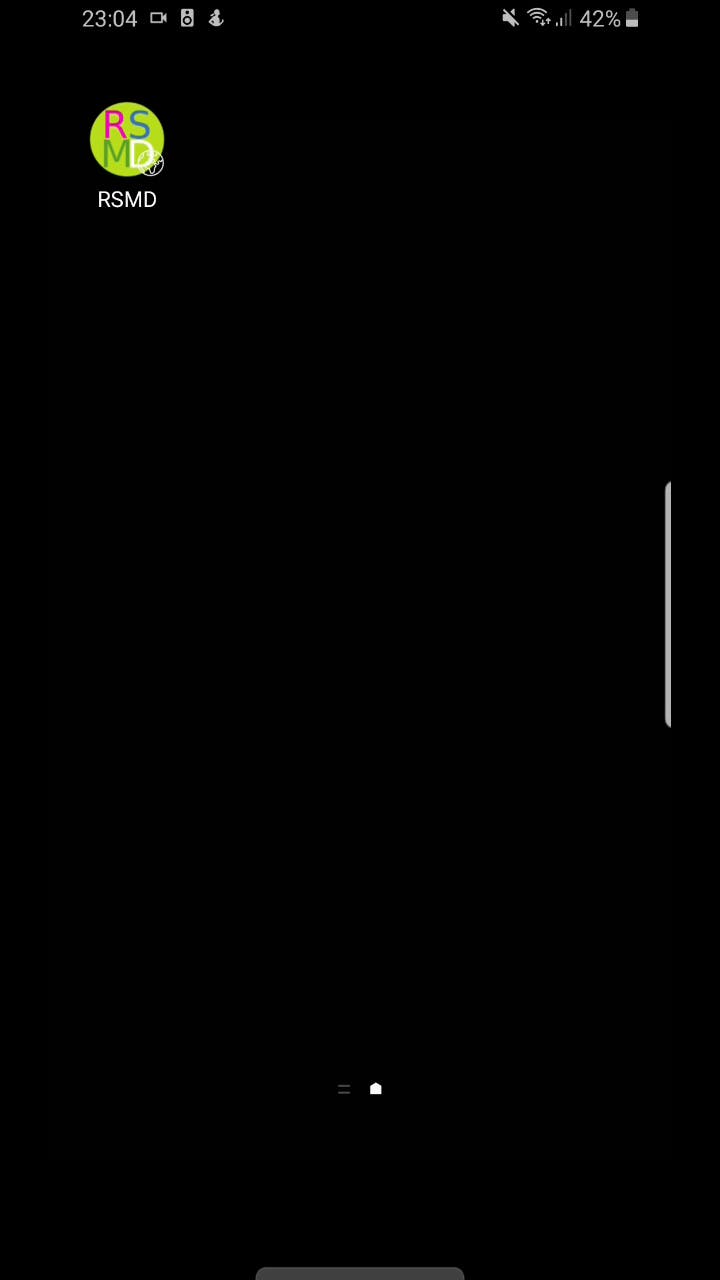
A ideia de ter um ícone e ser acessável direto da sua home screen ou até mesmo da sua barra de pesquisa do Windows, é de realmente o seu site ser um "cidadão de primeira classe" onde estiver.

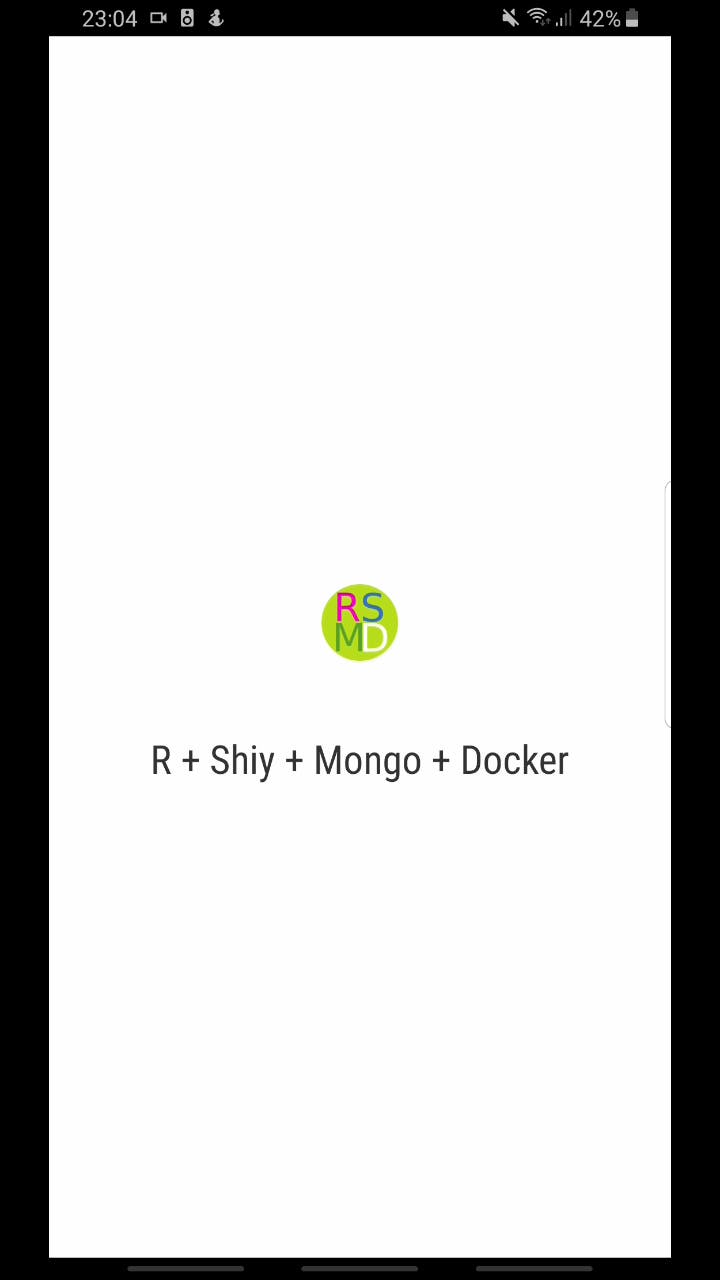
A tela de carregar é outro fator importante, uma vez que vai procurar carregar todos os recursos enquanto o usário espera.

Além da ideia do PWA ter sua própria janela no gerenciador de apps... Seja ele no seu celular ou o muilt-task view do seu computador.

obs: este é o navegador próprio da Samsung, só que funciona no Chrome mais recente também para os Androids -- e fiz testes com o Edge sem maiores dores de cabeça.
Não sou dev, por que devo me importar?
Se você acha que o que foi pontuado até agora é muito "mambo-jambo" para sua cabeça, veja desta maneira:
- Custo baixo: não ter que se preocupar mais em fazer 500 apps para Android -- devido a segmentação de mercado e versões do sistema -- , iOS, Windows, Mac e etc... Apenas faça UM site -- não que vá fazer diferença em fatia de mercado... "Mas roda no Linux, e FreeBSD também :333"
- Time to market: caso tenha configurado bem um desenvolvimento e entrega contínua, quando o salvarem um código no seu provedor de Git favorito em alguns instantes ele já vai ter atualizado para todos os clientes, sem precisar de ninguém para "colocar em produção"
- Don't break de web: este é um dos mais antigos ditados em desenvolvimento, basicamente mostra a preocupação dos desenvolvedores web em fazer um serviço que funciona há décadas continuar rodando.

"exponential" by topgold is licensed under CC BY 2.0
Trouxe apenas três pontos para não ficar uma verborragia aqui no texto, mas se quiser conversar no Twitter, vou estar mais do que feliz em citar mais outros -- além de recomendar dar uma olhada nas referências deste post.
Sou dev, mas ainda não vejo vantagens
"Aceita que dói menos"
Alguns dos benefícios de se preocupar desde já com PWA para desenvolvimento:
- Caso já tenha um site rodando, não terá que se procurar portar para um no futuro e ter que se preocupar mais mais variáveis e treinar o time para conhecer tudo isto de última hora
- Permitir que você "sinta" o site como um app no celular e não como um emulador no PC ou uma ferramenta como o
Lighthouse-- que mesmo sendo muito boa para 80% dos casos, sempre terão aqueles 20% - Expandir o conhecimento para uma tecnologia nova... Mesmo que não acabe gostando ou que não sinta que seja a melhor coisa para você -- como o próximo tópico vai mostrar, o esforço inicial é quase zero

"Glasgow, Scotland" by Seo J Kim is licensed under CC BY-ND 2.0
Por que ainda no Shiny?
"Por que não fazer?"
Eu sei que falei que tenho meus contras o Shiny em si, mas não muda o fato de que a plataforma ainda é MUITO utilizada uma vez que é o maior framework web para quem utiliza R. Fora que fazer uma chamada de aproximadamente 10 linhas pode trazer vários benefícos.
...
dashboardBody(
shinyPWA(list(
hasIcons = TRUE,
version = 'v1',
shortname = 'RSMD',
name = 'R + Shiy + Mongo + Docker',
display = 'standalone',
backgroundcolor = '#fdfdfd',
themecolor = '#db4938',
orientation = 'portrait-primary'
)),
tabItems(
...
Um ponto importante é que mesmo eu utlizando o shinyDashboard para desenvolver o exemplo, ele não é necessário uma vez que só o shiny em si é necessário -- e se eu fizer uma otimização aqui e ali, nem ele seria necessário, mas como a ideia é utilizar em um projeto que vá rodar nele; não vejo a necessidade de tal otimização para poder portar para outro competidor que não existe.
Rodando local
Chegou a hora do "testemunha de Docker" brilhar
Caso você tenha baixado já o projeto, basta abrir seu terminal e rodar:
docker-compose up
E acessar o ip da sua máquina de qualquer um dos seus dipositivos no WiFi local ou abrir seu navegador e digitar localhost.
Publicando
Como disse, algumas das lojas de apps já permitem com que você publique PWAs nela... Isso pode acabar dando uma visibilidade maior para o seu sistema. Fora que você não precisaria se preocupar com buildar nada para distribuir uma vez que é um site, nada de se preocupar com um pipe complexo e elaborado.
Referências
- Microsoft and Google team up to make PWAs better in the Play Store
- 10 Reasons Why Your Business Needs a Progressive Web App
- Grupo de PWA do Telegram
- PWA starter kit: build fast, scalable, modern apps with Web Components (Google I/O '18)
- How to publish a PWA on the Google Play store
- Aplicativos Web progressivos
- Why Build Progressive Web Apps: PWAs for iOS

